サイト制作やサービス・アプリ開発時に「ワイヤーフレーム」という言葉は聞いたことのある方も多いと思いますが、その作成方法はご存知でしょうか。
今日は皆さんにワイヤーフレームの作成方法とおすすめの無料ツールをご紹介したいと思います。
【目次】
ワイヤーフレームとは
ワイヤーフレームとは、サイトやサービス全体の構成・配置を簡単な線画で表したもので、機能やレイアウトなどを検討する際に使う「設計図」です。
実際のデザインやコーディングなどの作業に入る前段階で作成し、完成イメージを「見える化」することが目的です。ページの中にどんな要素を盛り込むのか、画像や文字量はどのくらいかといった点をクライアントや制作チームメンバーと共通の認識を持つために必要です。
ワイヤーフレームの役割
ワイヤーフレームは、webページの完成イメージを見える化します。そのため画面に足りない要素や不要な要素、視線誘導などを事前にチェックすることができます。関係者全員で「イメージの共有」が可能になり、食い違いを防ぐことにも役立ちます。
特に制作会社に制作を依頼する際サイトの制作には多くの人が関わるためよりワイヤーフレームの必要性は高まります。クライアントや制作者、全員が完成イメージを共有できスムーズにサイト作成が行えます。
ワイヤーフレームの作成手順
① 情報を整理する
まずはサイトに載せたい情報を考え、整理することから始めましょう。以下の3つの手順で行なっていきましょう。
・掲載したい要素を洗い出す
・要素をグルーピングする
・優先順位をつける
- 掲載したい要素を洗い出す
サイトに載せるべき情報をすべて書き出していきます。たとえば、お店へのアクセスや電話番号、バナー画像、広告など、そのページに盛り込みたい要素をすべて書き出しましょう。情報の抜け漏れがないように、思いつくものは全て挙げておきましょう。どんな情報が必要かイメージできなかったら、競合サイトに掲載されている項目を書き出してみるのもよいでしょう。
- 要素をグルーピングする
洗い出した要素を、性質が似ているものごとにグループ分けしていきます。たとえば、住所と電話番号はどちらも連絡先、ロゴと会社名はどちらも会社を表すものという形です。グループ分けしておくことで、情報が分散してわかりづらいサイトになるのを防ぐことができます。 - 優先順位をつける
グルーピングした情報にサイトの目的やターゲットに合わせて優先順位をつけます。例えばコーポレートサイトで、問い合わせを多くしたいという目的の場合、問い合わせボタンや電話番号などが優先順位が高くなりますが、雰囲気を重視したいレストランの場合は店内写真などの優先順位が高くなるでしょう。
② レイアウトを考える
次に整理した情報をレイアウトしていきましょう。サイトのレイアウトには代表的なものがいくつかあり、時代によってトレンドがあります。
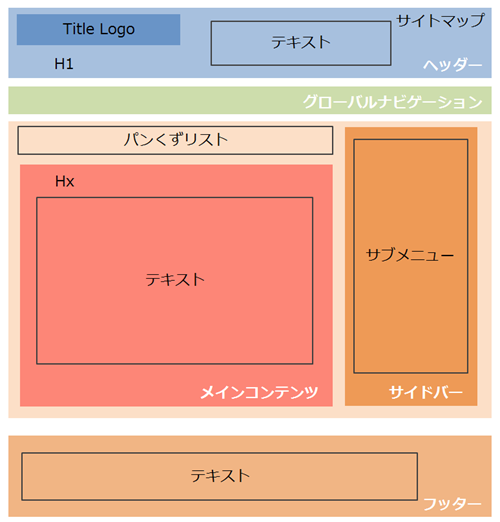
デザインから受ける印象や機能性はそれぞれ異なるので、サイトの目的やブランドイメージ、機能性などに合わせレイアウトしていきましょう。この時にスマホ用のレイアウトも合わせて考えておくことが望ましいです。テンプレートのひとつを例にサイトの基本的な構造を確認しましょう。

出典:http://mafusakusin.com/archives/1286
- ヘッダー
webページの上部。最初に目に入る部分なので、メインとなるビジュアルを入れたり、会社のロゴを配置したりすることが多いです。
- グローバルナビゲーション
webサイト内のすべてのwebページに設置されるメニュー。どのページからもアクセスできるので、重要なページへのリンクはここに設置しましょう。
- パンくずリスト(パンくずナビ、トピックパス、フットパス)
ウェブサイト内でのウェブページの位置を、ツリー構造を持ったハイパーリンクの一覧として示すもの。ウェブサイト内で、ユーザーがサイト内での現在位置を見失わないためのナビゲーションであり、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていったことから由来しています。
- サイドバー
メインコンテンツの横に設置されるもの。ブログサイトなどでよく設置されており、関連記事や最新記事、カテゴリーやプロフィールページなどへ移動できるようになっています。
- フッター
webページの下部。会社概要や規約など、何度も見る必要はないが重要な情報などがまとめて置かれる傾向にあります。
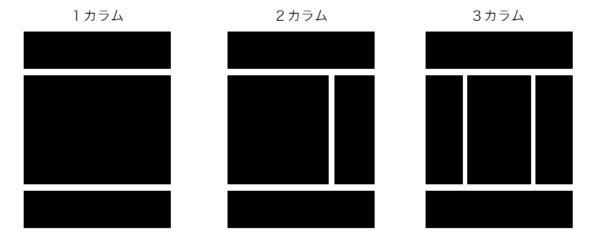
- カラム、ロー

縦のライン=列のことをカラム、横のライン=行のことをローとよびます。ワイヤーフレームを作成するときは、カラム数をどうするのか、ヘッダーにはなにを配置するのか、といったことをよく考えて構造を決めていきます。
③ ツールを使い清書をする
最後まで手描きで清書を仕上げるという人もいますが、ツールを使って清書するのがよいでしょう。データ化しておけば共有も修正も容易です。ワイヤーフレームは、Microsoft OfficeのPower PointやExcelで作成可能です。IllustratorなどのAdobe製品を使う人もいますし、Cacooやinvisionなどの無料ツールを利用することもできます。
ワイヤーフレームを考える際の3つのポイント
ワイヤーフレームを設計する際には以下の3つのポイントに気をつけましょう。
- 参考サイトを2 ~ 3個用意する
あなたがいくつもの案件をこなしてきたWebデザイナーなら話は別ですが、Webの作成に慣れていないうちは1から考えると、とてつもなく時間がかかってしまいます。
それを防ぐために、作りたいイメージと似た参考サイトを2~3個用意しましょう。
そうすることで、ある程度作るものが明確化されるので、今後の工程を円滑に進めることができるでしょう。 - 競合サイトを参考にする
先ほども説明したようにワイヤーフレームとは、ホームページの設計図です。
しかし、慣れないうちは構成がわからず、戸惑うこともあるかと思います。そんな時、同じ業界の競合サイトを参考にしてみてください。その業界のサイト全体の構成の傾向がわかるかと思います。業界によって構成が微妙に違ったり、良いと言われる構成が違ったりするので、自社と同じ業界や似たジャンルの競合サイトの構成を参考にすることをオススメします。 - PC版とスマホ版のワイヤーフレームは分けて考える
パソコンとスマホは画面のサイズが違うので、レイアウトを同じにしてしまうと、片方の画面がぐちゃぐちゃになってしまいます。なので、PC版・スマホ版それぞれのワイヤーフレームを作ることをオススメします。
ワイヤーフレームを作成無料ツール6選
ここではワイヤーフレーム作成に役立つ無料ツール6つをご紹介します。
Cacoo(カクー)
-600x350.png)
ウェブアプリケーションのドローイングツールです。特別なアプリケーションをインストールすることなく、ウェブブラウザだけでワイヤーフレームなどの図を作成できます。
ドローツールとしての機能は一通り揃っているほか、ウェブアプリケーションならではの共有機能でリアルタイムコラボレーションも可能です。データを共有したメンバーが同時にデータにアクセスし、施した変更が他のメンバーの画面でもリアルタイムに適用されるのです。
無料プランは図を作成する機能はフルに使用でき、25枚までシートが作成可能です。日本語で使用可能です。ウェブアプリケーションなので、PDFなどの形式に変換する必要もなくURLだけで共有が可能です。
InVision(インビジョン)
-600x349.png)
アプリやホームページのプロトタイピングを複数人で効率的に作成することができるWebサービスです。
EvernoteやAirbnbといった企業もアプリ開発の際にinVisionを導入しています。inVisionにデザインやワイヤーフレームをアップすることで、デザインに対してのコメントやログを共有することができます。
サービス登録やログインなどの面倒な手間なく、指定のURLを開いて、コメントを書き込むことができます。サポートされているファイル形式は豊富で、PNG、JPG、GIF、PDF等基本的なものに加え、psdやsketchのデータも直接アップすることができます。また、DropBoxやGoogleドライブ等とも連携が可能です。
Prott(プロット)
-600x348.png)
株式会社グッドパッチが提供する、ワイヤー・UIデザインのプロトタイピングツールです。
KDDI・リクルート・LINEなど多くの企業に導入されています。高速プロトタイピング促進ツールと言われ、紙に書いたスケッチやデザインデータを読み込み、画面遷移のトランジションやジェスチャーを設定するだけの簡単なステップでプロトタイプを作成できます。
特にスマートフォンのWebサイトやアプリのワイヤーデザインに向いています。プレビュー機能では、完成後のサイトやアプリと同様に画面遷移を確認できます。
Justinmind(ジャストインマインド)
-600x346.png)
Illustratorの画像をPrototyperにコピペして、タイムリーにIllustratorの編集を反映させることができます。
様々なデバイスに対応できるようにアイコンやチェックボックス、入力フォームが用意されています。作成するワイヤーフレームには様々なイベント要素を追加・編集することができます。マウスオン時のアニメーションやスワイプ操作、リンクなど本番さながらのアニメーションをモックアップで表現することができます。
また、作成中のモックアップを簡単にチームで共有しコメントをつけることができます。(無料利用枠300MB)
Google Slide(グーグルスライド)
-600x346.png)
資料作りやプレゼン用のソフトとして使われることの多いGoogle Slideですがワイヤーフレーム制作にも有用なツールです。
スライド機能などいろいろあるので、そのままクライアントに見せる際にも便利なツールです。
https://www.google.com/intl/ja_jp/slides/about/
POP(ポップ)

POPは、スマートフォンで手書きのワイヤーフレームを撮影することで簡単に取り込むことができるツールです。
ワイヤーフレームを考えるときに、まずは紙に書いて考えるという方も少なくはないのではないでしょうか。そんな人にオススメのツールとなっています。
ワイヤーフレームの作成方法のまとめ
ワイヤーフレーム作成のための無料ツールはたくさんあるので上手く活用して良いサイト作りに役立てましょう。







-300x200.jpg)